Customize Your Site’s Global Color Palette
Your ThryvHive site comes with a customizable color palette. This palette consists of 9 colors that work well together. This palette sets the global color theme for your website which determines font, accents and background colors throughout. You can change the global colors to match your branding.
To change your global colors, from your wordpress dashboard, go to Appearance > Customize > Colors & Fonts > Colors. From here you can click on the “folder” icon to see the full library of color pallets. Once you’ve selected a new color palette, click publish to publish the new colors to your website.

More About Your Color Palette
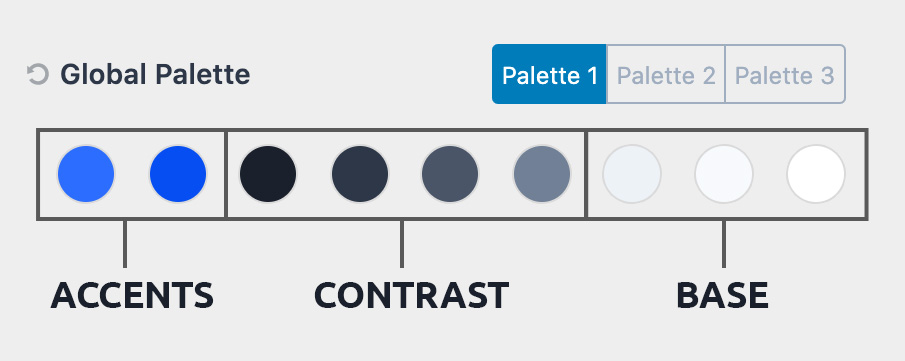
As mentioned above, there are 9 colors in the palette. Although you can update each individual color within a color palette, best practice is to use one of the existing color palettes. There are three sections of colors, the first two are accent colors, then next 4 have to do with contrast colors that help provide subtle design hierarchy usually in text, the last three are for backgrounds that help define subtle differences in sections of a page or post.

The color palette is not a bunch of colors you might want to use on your site.
The colors are already used throughout your site to define the subtle feel of your site. These colors define the “skin” that your site is using and establishes the base you design from. When you adjust the color palette you are adjusting the site as these colors are used in various places throughout the site to keep your site within your design system.
1. Accent
2. Accent – alt (think of what happens when you hover over the accent color).
3. Strongest text
4. Strong Text
5. Medium text
6. Subtle text – borders
7. Subtle Background (light enough that strong text is readable)
8. Lighter Background (light enough that medium text is readable)
9. (white or very close to white).
